

Will parse the date in the “to” field by the getDate function and pass it to the “from” field (represented by beginDate) as the maximum select date. It says that when there is a change in the “from” field (represented by variable beginDate), the value in the “from” field will be parsed as a Date object (parsed by the function getDate) and be passed to the “to” field (represented by variable endDate) as the minimum selectable date (minDate), so when user tries to enter the date in the “to” textbox, the earliest selectable date will be the date entered in the “from” field.
#EXAMPLE JQUERY DATEPICKER SETDATE CODE#
The important part of the code is this line of code: Let’s take a look at the code to understand how it works.ĮndDate.datepicker( "option", "minDate", getDate( this ) ) īeginDate.datepicker( "option", "maxDate", getDate( this ) ) ĭate = $.datepicker.parseDate( dateFormat, element.value ) The official website of jQuery Datepicker has a good example of the date range: If a date is chosen, feedback is shown as the input's value. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close.

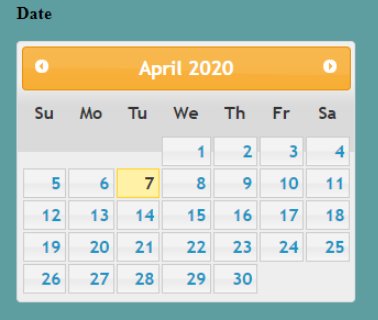
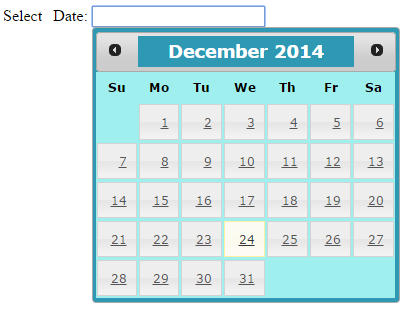
Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Since we cannot force user to enter the begin date before the end date, we must trigger a validation whenever a date is entered in either the begin date textbox or the end date textbox. Examples Date: The datepicker is tied to a standard form input field. The first requirement is easy to implement, but the second one is a little bit tricky. The begin date must be earlier than the end date.Ideally the date picker would show with the preset value. You need to clear the value and then click. At least I don't think it functions the way it should. Valid date format for both begin date and end date When you click the input that has a preset value, the calendar doesn't actually function.To implement this, we need to make sure the following requirements will be met: Often times we need to select a range of dates, such as a begin data and an end date, and this kind of scenario is commonly seen on websites such as hotel, car rental, and airline companies. Then the JavaScript code itself is like as follows: We first need to add links to jQuery and jQueryUI library: Now let’s start with the simplest scenario which has only one date entry textbox. Note: I am in US so I will use mm/dd/yyyy date format in this tutorial.
#EXAMPLE JQUERY DATEPICKER SETDATE HOW TO#
So today I will show you how to validate a date when using the jQuery Datepicker for date entry. Remember the basic principle regarding user input: All user input is evil, and it is your job to validate and sanitize the user input to protect your application’s integrity and security.

As web developer, we know that flexibility and convenience of an application always come with a price tag, and in this case, there must be some validation and sanitization of the date that user manually entered. But it is also important that user can manually enter a date if they choose not to use the calendar tool or when it is easier to manually enter the date than using the tool, for example, it takes more time to locate “” using a calendar tool than manually entering it. $('.example-container > pre').It is a common practice to use some calendar tool for date entry in a web application because it is user friendly and can enforce the format of the entered date to the way you want it to, for example, jQuery Datepicker. setDate in jQuery UI DatePicker Ask Question Asked 7 years, 3 months ago Modified 7 years, 3 months ago Viewed 8k times 4 When I use setDate with dateFormat : 'yy-mm', jQuery UI DatePicker shows today's date and not the date specified in setDate. The user can then override these if necessary. A user would then click inside the input box to call datetimepicker, then the default date and time would appear on datetimepicker. I have a situation where I'm trying to use Trent Richardson's datetimepicker JQuery extension to have users select dates and times in one go.īut before that, I want to set the date and time so that the datetimepicker's input box displays a default date and time which would be set from the server.


 0 kommentar(er)
0 kommentar(er)
